Patience. Something very few people have these days. That’s definitely the case when looking for information online. Nothing is more frustrating that seeing that spinning disc when your waiting for a website to load.
Website loading time is the amount of time it takes for a web page to fully load in a user’s browser. It is an important metric for website performance and user experience. Slow loading times can lead to frustrated users, high bounce rates, lower engagement and a drop for your website in the search results.
We don’t have the patience to wait for a website to load. There are just too many options available to us now. If your site doesn’t load quickly you potential customers are sure to bounce to a competitor..
Why Is Website Loading Time Important?

Impact on User Experience
Website loading time greatly affects user experience. Studies show that users expect websites to load quickly, and they tend to leave sites that take too long to load. In fact, a delay of just one second in website loading time leads to a 16% decrease in customer satisfaction and can lead to over a 4% reduction in conversions. 46% of users who have a poor experience on a website will not revisit that website and 64% of shoppers who are dissatisfied with their experience will shop somewhere else next time.. So we can clearly see that improving website loading time will help increase user satisfaction, engagement, and conversions.
Impact on Website Ranking
In addition to improving user experience, website loading time can also impact website ranking in search engines. Google uses site speed as a ranking factor in its algorithm. Therefore, a faster loading website can improve search engine visibility, attract more organic traffic, and potentially increase conversions.
How Do you Test Website Loading Time?

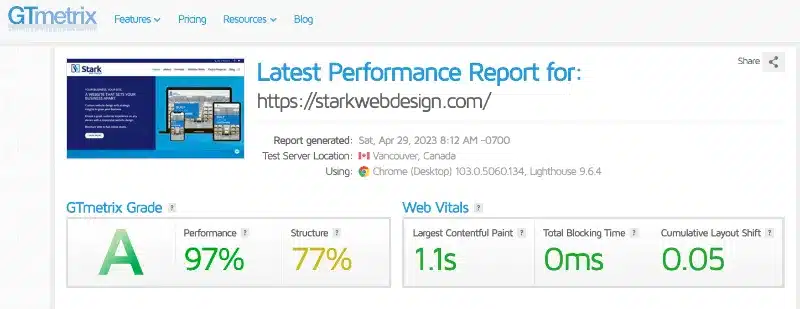
GT Metrix
GT Metrix is an excellent tool to discover opportunities to optimize website speed. The waterfall charts help you understand what assets are loading slowly and see how the search engines are viewing your webiste as it loads. Create a free account at gtmetrix.com. Just enter your website URL and the program will provide your reports.
Google PageSpeed Insights
Google PageSpeed Insights is another great free tool to test your website loading time. PageSpeed provides a little bit better user experience, however, GTMetrix provide slightly more technical information than PageSpeed. Try PageSpeed at Google PageSpeed Insights.
10 Ways to Speed Up Your Website Loading Time
1. Optimize images

Images are often the largest files on a website, and they can greatly impact website loading time. To optimize images for faster loading times, you can resize them to the correct dimensions, compress them to reduce file size, and use the appropriate file format (JPEG or WEBP for photographs, PNG for graphics with transparent backgrounds).
Programs like ImageOptim and TinyPNG are great for optimizing images. These programs remove all the invisible junk form digital cameras and unnecessary color profiles to reduct file sizes.
2. Optimize Video Backgrounds

Video is an awesome tool to use on your website. Whenever possible you should embed video in your website instead of hosting it on the site.
The file sizes are very large and have a big impact on site speed. If you have using video as a background in your website, try to keep the video to 7-10 seconds to limit the file size.
3. Choose the Right Hosting

Web hosting services play a significant role in website speed. A low-cost hosting service can affect website load time as it often hosts your website on an overloaded server.
To speed up your website, choose a hosting service that is fast, reliable, and has a low load time. Bluehost, SiteGround, and WP Engine are popular hosting services known for speed and performance.
4. Cache Your Webpages

Website page caching and browser caching can significantly improve website speed by storing a copy of a webpage, so it loads much faster when revisited.
Use caching plugins like WP Rocket, W3 Total Cache or WP Super Cache to ensure your web pages are cached, increasing the speed of your website load time.
5. Eliminate Unused Plugins

Website speed can drastically slow down when there are too many plugins or an excess of unused plugins on your website. To eliminate unused plugins, deactivate or delete them from your website.
Focus on the most useful and essential plugins and strongly consider the speed and efficiency of the plugins you choose to install.
6. Use a content delivery network (CDN)

A content delivery network (CDN) is a network of servers that are distributed around the world. When a user requests a web page, the CDN automatically serves the content from the server that is closest to the user’s location.
Using a CDN can greatly reduce website loading time, as the content can be delivered faster. Cloudflare, StackPath, and KeyCDN are some examples of popular CDNs.
7. Minify CSS and JavaScript

Minifying CSS and JavaScript files can significantly improve your website’s load time. Minification refers to the process of removing unnecessary characters like white spaces, line breaks, and comments without altering the functionality of the file.
To minimize CSS and JavaScript files, you can use a minification tool like JSCompress, CSSNano, or UglifyJS.
8. Choose the right Theme

If you are using the WordPress platform (which most of the internet does), then the theme you choose for your website can have a huge impact on your site’s loading time. Not all themes are created equal.
The more complex your website is, the more robust the software it will need. Some themes off more functionality that others. This means they may have a bit larger footprint. The larger the footprint, the more impact on your site speed. However, with more built-in functionality, you may need less plugins and third-party software.
Be sure to test out a few themes and do your research before purchasing a custom theme. Know the needs and complexity or your site and you will be better prepared to make a decision that keeps your site moving as fast as possible.
9. Limit External Scripts

Third-party scripts can add some great functions to your website. Video embeds, analytics, advertising and social media plugins are all examples of external scripts that can greatly impact your loding time.
Be sure to limit the number of these scripts and remove any that you are no longer using on your website.
10. Utilize Cloud Storage for Media Files

Media files such as images and videos can take up a lot of storage on your server. This can cause your website or app to become sluggish and unresponsive for users. One effective way to reduce this pressure on your server is by using a Content Delivery Network (CDN). However, even with a CDN, your server still has to store and serve up all those images.
A more effective solution is to offload your media files to an external storage service like Amazon S3 or Google Cloud Storage. This way, the CDN can pull the images or videos from the cloud storage instead of your server.
By doing this, you can significantly reduce the load on your web server and ensure a faster and more seamless user experience for your audience.
I hope you found value with today’s post.
If you did, please leave a comment and share with your fellow digital marketers.
To Your Success!

Steve Stark
steve@starkwebdesign.com
262-378-0234
Follow us on Facebook